- Tham gia ngày
- 12/5/09
- Bài viết
- 1,163
- Reaction score
- 2
- Điểm
- 38
Phát triển 1 website có tính thẩm mỹ toàn diện có thể là 1 việc rất dễ làm nản lòng ngay cả đối với các website developer có kinh nghiệm lâu năm. Bạn phải xác định xu hướng, các chuẩn mực hiện hành và định rõ cách để kết hợp chúng vào trong thiết kế của bạn. May mắn thay, có rất nhiều công cụ miễn phí có sẵn có thể giúp bạn đẩy nhanh tốc độ nỗ lực của bản thân và làm việc 1 cách hiệu quả hơn. Dưới đây là 1 số công cụ mà chắc chắn sẽ đem lại lợi ích cho hầu hết các web developer.
Typetester

Typetester là 1 ứng dụng online sẽ giúp bạn so sánh sự khác nhau giữa các font cũng như các thuộc tính của font chữ sẽ xuất hiện trên các văn bản. Vai trò chính của nó là giúp cho công việc của các web designer trở nên dễ dàng hơn, bằng việc cho phép họ dễ dàng so sánh sự khác nhau trực quan giữa các kiểu chữ (typefaces) 1 cách nhanh chóng.
ColourLovers

ColourLovers là 1 website giúp bạn tạo ra những màu sắc yêu thích. Bạn có thể tìm kiếm những bảng mã màu để sử dụng vào trong dự án, ngoài ra bạn cũng có thể tự mình tạo ra những bảng mã màu mới và xin ý kiến nhận xét từ những thành viên trên website.
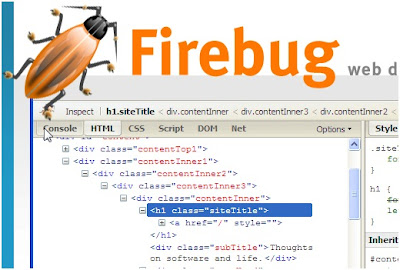
Firebug

Firebug là 1 extensions của Firefox, nó có thể giúp bạn chỉnh sửa, gỡ lỗi, và giám sát CSS, HTML và Javascript 1 cách trực tiếp ngay trên bất kỳ trang web nào. Nó gần là 1 công cụ được rất nhiều web developer ưa chuộng và sử dụng 1 cách rộng rãi.
HTML Entity Character Lookup

Nếu bạn muốn biết làm thế nào để hiển thị được các ký tự đặc biệt trên website của bạn, thì đây sẽ là công cụ dành cho bạn. HTML Entity Character Lookup sẽ tìm các ký tự tương ứng với từ khóa bạn gõ vào. Ví dụ, với từ khóa "c" sẽ tương ứng với các ký tự © và ¢, và cách làm sao để tạo ra chúng. Đây thực sự là 1 công cụ bạn nên thử để hiểu cách sử dụng chúng 1 cách cho hữu ích.
Em Calculator

Em Calculator là 1 tool Javascript nhỏ cho phép bạn nhập vào giá trị pixel để lấy giá trị em tương ứng. Đây là 1 tool cực kỳ tiện dụng để tham khảo 2 giá trị đo độ rộng này.
Browser Shots

Browser Shots cho phép bạn xem website của bạn trên khoảng 100 trình duyệt khác nhau trên 4 nền tảng (platform) khác nhau. Từ đó bạn có thể xem xét sự khác biệt của website mình trên các trình duyệt khác nhau, từ đó bạn có thể thấy được website của mình xem tốt nhất trên bao nhiêu trình duyệt, rất hay phải ko nào ^^.
Icon Finder

Icon Finder cung cấp cho web developer các icon chất lượng cao 1 cách dễ dàng và hiệu quả. Bạn chỉ cần đánh 1 từ khóa vào trong hộp tìm kiếm và Icon Finder sẽ mang về cho bạn những icon đẹp mà bạn có thể tự do sử dụng.
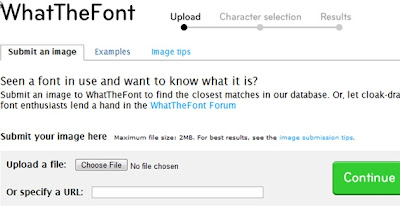
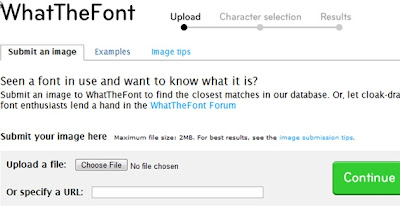
WhatTheFont

Đôi khi trong quá trình duyệt web, bạn thấy những font chữ khá đẹp, nhưng lại không biết nó là font chữ gì, đây là công cụ có thể giúp bạn. Chỉ cần upload lên 1 image của font chữ mà bạn đang muốn biết, công cụ này sẽ thực hiện phép so sánh với các font chữ sẵn có để cung cấp cho bạn các font chữ gần giống nhất có thể. Cách sử dụng trên website này đều đã khi rất rõ ràng.
MeasureIt

Một plugin tuyệt vời của Firefox cho phép bạn vẽ ra 1 thước đo tính toán độ rộng và chiều cao (tính theo giá trị pixel) của bất cứ phần tử nào trên 1 website.
ColorZilla

Đây cũng là 1 extensions của Firefox, với ColorZilla bạn có thể lấy mã màu 1 cách nhanh chóng trên bất kỳ điểm màu nào của website đang được xem bằng trình duyệt firefox.
Pingdom

Pingdom là 1 công cụ giúp bạn kiểm tra thời gian load của website bạn, Pingdom sẽ load 1 trang HTML hoàn chỉnh, bao gồm cả các đối tượng của nó (images, CSS, JavaScripts, RSS, Flash và frames/embeds). Sau đó nó sẽ hiển thị thời gian để load xong các phần tử bằng các thanh bar với màu sắc biễu diễn khá đẹp mắt và dễ nhìn. Đây là 1 công cụ rất có ích khi bạn muốn kiểm tra hiệu suất loading website của mình.
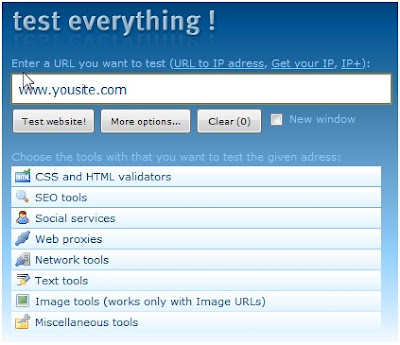
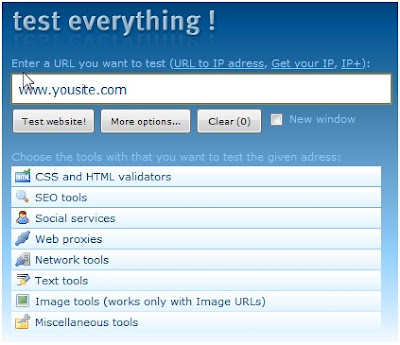
Test Everything

Test Everything cho phép bạn kiểm tra website của bạn với hơn 100 công cụ test và chuẩn mực khác nhau. Điều này sẽ giúp bạn tiết kiệm một được rất nhiều thời gian trong quá trình thử nghiệm giai đoạn phát triển website của bạn.
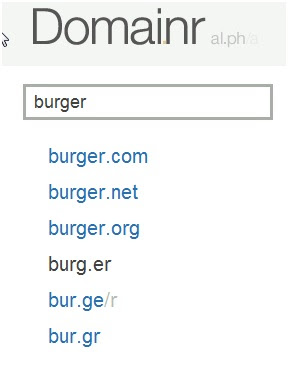
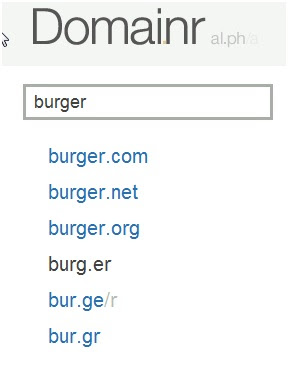
Domainr

Đây là 1 ứng dụng giúp bạn tra cứu domain mình dự định mua đã có ai sở hữu hay chưa. Ngoài ra nó cũng tích hợp cả các tool cho phép bạn kiểm tra thông tin của domain đó. Điểm nổi bật của website này là nó dùng ajax nên giúp chúng ta tra cứu domain 1 cách rất nhanh và dễ dùng.
Font Burner

Font Burner là 1 công cụ miễn phí trực tuyến cho phép bạn tìm kiếm hơn 1000 font khác nhau. Một khi bạn đã tìm ra font chữ mà bạn thích, công cụ này sẽ cung cấp cho bạn một đoạn mã cho phép bạn sử dụng font chữ ngay trên trang web của bạn, hoàn toàn miễn phí. Các font chữ này sau đó cũng sẽ được hiển thị trên mỗi máy tính người dùng duyệt web của bạn, kể cả với người dùng không cài đặt font chữ này.
Typetester

Typetester là 1 ứng dụng online sẽ giúp bạn so sánh sự khác nhau giữa các font cũng như các thuộc tính của font chữ sẽ xuất hiện trên các văn bản. Vai trò chính của nó là giúp cho công việc của các web designer trở nên dễ dàng hơn, bằng việc cho phép họ dễ dàng so sánh sự khác nhau trực quan giữa các kiểu chữ (typefaces) 1 cách nhanh chóng.
ColourLovers

ColourLovers là 1 website giúp bạn tạo ra những màu sắc yêu thích. Bạn có thể tìm kiếm những bảng mã màu để sử dụng vào trong dự án, ngoài ra bạn cũng có thể tự mình tạo ra những bảng mã màu mới và xin ý kiến nhận xét từ những thành viên trên website.
Firebug

Firebug là 1 extensions của Firefox, nó có thể giúp bạn chỉnh sửa, gỡ lỗi, và giám sát CSS, HTML và Javascript 1 cách trực tiếp ngay trên bất kỳ trang web nào. Nó gần là 1 công cụ được rất nhiều web developer ưa chuộng và sử dụng 1 cách rộng rãi.
HTML Entity Character Lookup

Nếu bạn muốn biết làm thế nào để hiển thị được các ký tự đặc biệt trên website của bạn, thì đây sẽ là công cụ dành cho bạn. HTML Entity Character Lookup sẽ tìm các ký tự tương ứng với từ khóa bạn gõ vào. Ví dụ, với từ khóa "c" sẽ tương ứng với các ký tự © và ¢, và cách làm sao để tạo ra chúng. Đây thực sự là 1 công cụ bạn nên thử để hiểu cách sử dụng chúng 1 cách cho hữu ích.
Em Calculator

Em Calculator là 1 tool Javascript nhỏ cho phép bạn nhập vào giá trị pixel để lấy giá trị em tương ứng. Đây là 1 tool cực kỳ tiện dụng để tham khảo 2 giá trị đo độ rộng này.
Browser Shots

Browser Shots cho phép bạn xem website của bạn trên khoảng 100 trình duyệt khác nhau trên 4 nền tảng (platform) khác nhau. Từ đó bạn có thể xem xét sự khác biệt của website mình trên các trình duyệt khác nhau, từ đó bạn có thể thấy được website của mình xem tốt nhất trên bao nhiêu trình duyệt, rất hay phải ko nào ^^.
Icon Finder
Icon Finder cung cấp cho web developer các icon chất lượng cao 1 cách dễ dàng và hiệu quả. Bạn chỉ cần đánh 1 từ khóa vào trong hộp tìm kiếm và Icon Finder sẽ mang về cho bạn những icon đẹp mà bạn có thể tự do sử dụng.
WhatTheFont

Đôi khi trong quá trình duyệt web, bạn thấy những font chữ khá đẹp, nhưng lại không biết nó là font chữ gì, đây là công cụ có thể giúp bạn. Chỉ cần upload lên 1 image của font chữ mà bạn đang muốn biết, công cụ này sẽ thực hiện phép so sánh với các font chữ sẵn có để cung cấp cho bạn các font chữ gần giống nhất có thể. Cách sử dụng trên website này đều đã khi rất rõ ràng.
MeasureIt

Một plugin tuyệt vời của Firefox cho phép bạn vẽ ra 1 thước đo tính toán độ rộng và chiều cao (tính theo giá trị pixel) của bất cứ phần tử nào trên 1 website.
ColorZilla

Đây cũng là 1 extensions của Firefox, với ColorZilla bạn có thể lấy mã màu 1 cách nhanh chóng trên bất kỳ điểm màu nào của website đang được xem bằng trình duyệt firefox.
Pingdom

Pingdom là 1 công cụ giúp bạn kiểm tra thời gian load của website bạn, Pingdom sẽ load 1 trang HTML hoàn chỉnh, bao gồm cả các đối tượng của nó (images, CSS, JavaScripts, RSS, Flash và frames/embeds). Sau đó nó sẽ hiển thị thời gian để load xong các phần tử bằng các thanh bar với màu sắc biễu diễn khá đẹp mắt và dễ nhìn. Đây là 1 công cụ rất có ích khi bạn muốn kiểm tra hiệu suất loading website của mình.
Test Everything

Test Everything cho phép bạn kiểm tra website của bạn với hơn 100 công cụ test và chuẩn mực khác nhau. Điều này sẽ giúp bạn tiết kiệm một được rất nhiều thời gian trong quá trình thử nghiệm giai đoạn phát triển website của bạn.
Domainr

Đây là 1 ứng dụng giúp bạn tra cứu domain mình dự định mua đã có ai sở hữu hay chưa. Ngoài ra nó cũng tích hợp cả các tool cho phép bạn kiểm tra thông tin của domain đó. Điểm nổi bật của website này là nó dùng ajax nên giúp chúng ta tra cứu domain 1 cách rất nhanh và dễ dùng.
Font Burner

Font Burner là 1 công cụ miễn phí trực tuyến cho phép bạn tìm kiếm hơn 1000 font khác nhau. Một khi bạn đã tìm ra font chữ mà bạn thích, công cụ này sẽ cung cấp cho bạn một đoạn mã cho phép bạn sử dụng font chữ ngay trên trang web của bạn, hoàn toàn miễn phí. Các font chữ này sau đó cũng sẽ được hiển thị trên mỗi máy tính người dùng duyệt web của bạn, kể cả với người dùng không cài đặt font chữ này.